Ikhtisar HTML
HTML singkatan Hyper Text Markup Language, dan itu adalah bahasa yang paling banyak digunakan untuk menulis Halaman Web.
- Hypertext mengacu pada cara di mana halaman web (dokumen HTML) terkait bersama-sama. Jadi link yang tersedia pada halaman web disebut Hypertext.
- Seperti namanya, HTML adalah bahasa Markup yang berarti Anda menggunakan HTML untuk hanya "mark up" dokumen teks dengan tag yang memberitahu browser Web bagaimana struktur untuk menampilkan.
Awalnya, HTML dikembangkan dengan maksud untuk mendefinisikan struktur dokumen seperti judul, paragraf, daftar, dan sebagainya untuk memudahkan berbagi informasi ilmiah antara peneliti.
Sekarang, HTML sedang banyak digunakan untuk memformat halaman web dengan bantuan tag yang berbeda dalam bahasa HTML.
Dasar Dokumen HTML
Dalam bentuk yang paling sederhana, berikut adalah contoh dari sebuah dokumen HTML:
| <!DOCTYPE html> <html> <head> <title>This is document title</title> </head> <body> <h1>This is a heading</h1> <p>Document content goes here.....</p> </body> </html> |
Silakan coba tool berikut ini jika Anda ingin mengedit html code secara online:
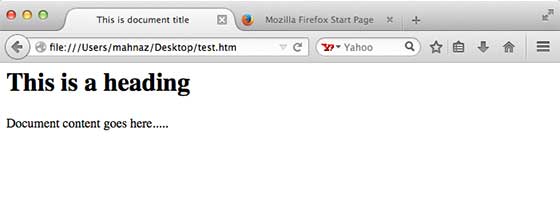
Entah Anda dapat menggunakan Cobalah opsi yang tersedia di pojok kanan atas kotak kode untuk memeriksa hasil kode HTML ini, atau mari kita menyimpannya dalam sebuah test.htm file HTML menggunakan editor teks favorit Anda. Akhirnya membukanya menggunakan browser web seperti Internet Explorer atau Google Chrome, atau Firefox dll harus menunjukkan output sebagai berikut:
Tag - Tag HTML
Seperti diceritakan sebelumnya, HTML adalah bahasa markup dan memanfaatkan berbagai tag untuk memformat konten. Tag ini tertutup dalam sudut kurung <Tag Name="">. Kecuali beberapa tag, sebagian besar tag memiliki tag penutup yang sesuai dengan mereka. Misalnya <html> memiliki tag penutupan </html> dan <body> tag memiliki tag penutup </body> tag dll.
Contoh di atas dari HTML dokumen menggunakan tag following:
| Tag | Deskripsi |
|---|---|
| <!DOCTYPE...> | tag ini mendefinisikan jenis dokumen dan versi HTML. |
| <html> | Tag ini membungkus dokumen HTML lengkap dan terutama terdiri dari header dokumen yang diwakili oleh <head>...</head> dan dokumen yang diwakili oleh tag <body>...</body>. |
| <head> | Tag ini merupakan header dokumen yang dapat menjaga tag HTML lainnya seperti <title>, <link> dll. |
| <title> | The <title> tag digunakan dalam <head> tag untuk menyebutkan judul dokumen. |
| <body> | Tag ini merupakan tubuh dokumen yang menjaga tag HTML lainnya seperti <h1>, <div>, <p> dll. |
| <h1> | Tag ini merupakan Header pos. |
| <p> | Tag ini merupakan sebuah paragraf. |
Untuk mempelajari HTML, Anda akan perlu mempelajari berbagai tag dan memahami bagaimana mereka berperilaku saat memformat dokumen tekstual. Belajar HTML sederhana sebagai pengguna harus belajar penggunaan tag yang berbeda untuk memformat teks atau gambar untuk membuat halaman web yang indah.
World Wide Web Consortium (W3C) merekomendasikan untuk menggunakan tag huruf kecil mulai dari HTML 4.
Struktur Dokumen HTML
Sebuah dokumen HTML biasa memiliki struktur berikut:
Kita akan mempelajari semua tag header dan tubuh dalam bab-bab berikutnya, untuk saat ini mari kita lihat apa itu tag dokumen deklarasi.
| Tag Deklarasi Dokumen |
| <html> <head> Header dokumen tag terkait </head> <body> Dokumen tubuh tag terkait </body> </html> |
Kita akan mempelajari semua tag header dan tubuh dalam bab-bab berikutnya, untuk saat ini mari kita lihat apa itu tag dokumen deklarasi.
Deklarasi <!DOCTYPE>
Tag Deklarasi <!DOCTYPE> digunakan oleh web browser untuk memahami versi HTML yang digunakan dalam dokumen. Versi dari HTML saat ini adalah 5 dan itu menggunakan deklarasi berikut:
| <!DOCTYPE html> |
Ada banyak jenis deklarasi lainnya yang dapat digunakan dalam dokumen HTML tergantung pada versi HTML yang digunakan. Kita akan melihat detail lebih lanjut tentang pembahasan tag <!DOCTYPE ...> bersama dengan tag HTML lainnya.
Demikian Artikel ini saya bagikan. Artikel ini original by [ tutorialspoint.com | HTML Overview ] semoga bisa menambah pengetahuan Anda tentang HTML Programming.
Best Regards,
Satrio Utomo
Jl. Airlangga, Ds. Sumberagung, Kec. Plosoklaten
Kediri - Jawa Timur

















Posting Komentar
Untuk menyisipkan video, gunakan tag URL YOUTUBE ANDA...
Untuk menyisipkan gambar, gunakan tag URL GAMBAR ANDA...
Untuk menyisipkan kode, gunakan tag KODE ANDA...
Untuk menyisipkan kode panjang, gunakan tag KODE ANDA...
Untuk menyisipkan catatan, gunakan tag CATATAN ANDA...
Untuk menciptakan efek tebal gunakan tag TEKS ANDA...
NB: Jika ingin menuliskan kode pada komentar harap gunakan Tool untuk mengkonversi kode tersebut agar kode bisa muncul dan jelas.
Jika ingin menuliskan komentar yang keluar dari topik pada artikel ini silahkan kehalaman OOT (out of topic) dengan menekan tombol OOT di bawah ini.
OOT